本文详细介绍了Hexo所需要的环境以及安装办法,需要一定的电脑基础,大概半小时部署完毕,感兴趣以及有知识分享欲望的朋友可以尝试一下。多图和长文警告!!  ̄y▽, ̄)╭
一、了解 Hexo
Hexo是一款基于Node.js的静态博客框架,凭借其独特的设计理念和生态支持,在博客搭建中有着重要地位(GitHub 40.2k)。
但是Hexo的评价却褒贬不一,在面对大量文章时性能有些欠佳,但是我们日常记录以及写一些笔记,Hexo便足以应对。
优点:
- 渲染速度快
- 主题生态较好
- 安全性高
- 跨平台部署方便 (Win Linux Mac)
缺点:
- 有大量文章时性能欠佳
- 数据全部存在本地 也可以说是半个优点(●’◡’●) 同步需要提交 Git 或者借助 OneDrive 一类的同步盘进行同步
- 对新手朋友不太友好 需要一定电脑知识
(敲黑板!!)既然我们已经了解了 Hexo 是什么,那就让我们开始吧!大部分的朋友应该都是使用的 Win 电脑,那我们就以 Win 平台来示例。
二、准备所需的文件以及安装
1.Node.js https://nodejs.org/zh-cn

点击下载即可获得,选择v22.14.0 (LTS) 即可,这个版本是长期稳定版。
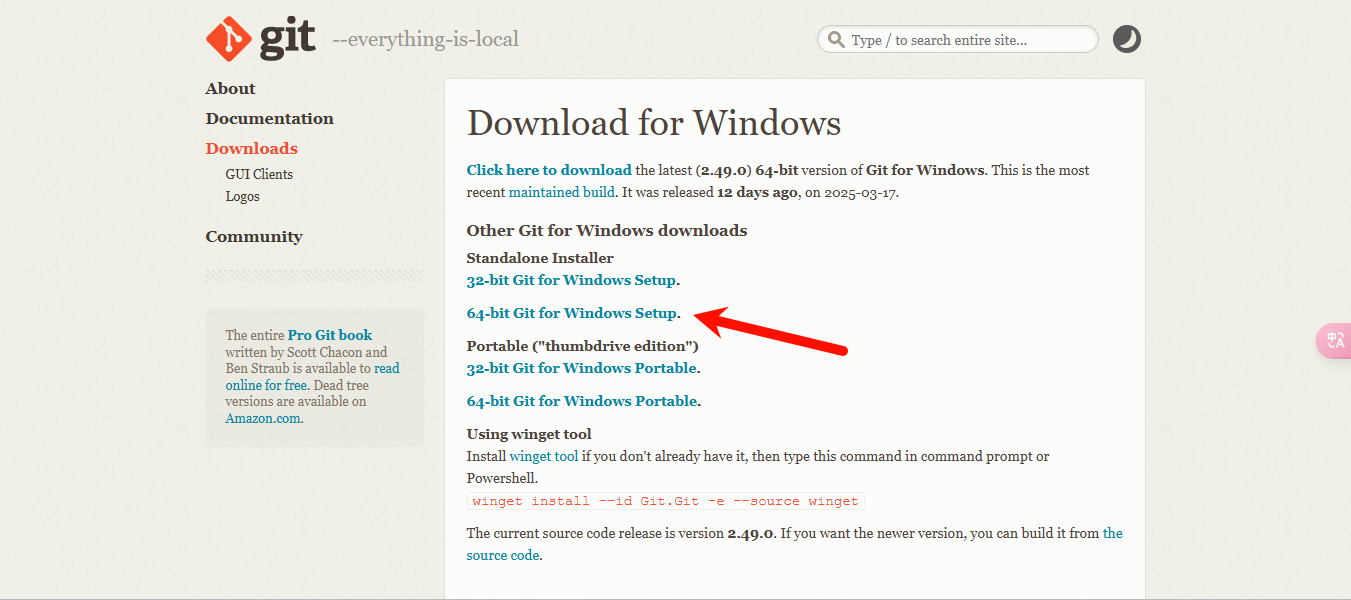
2.Git https://git-scm.com/downloads/win

选择箭头所指的64位版本
两个安装都只需一路下一步即可
三、部署
Win+R 输入 CMD 打开 npm install -g hexo-cli 等待进度条完成即可
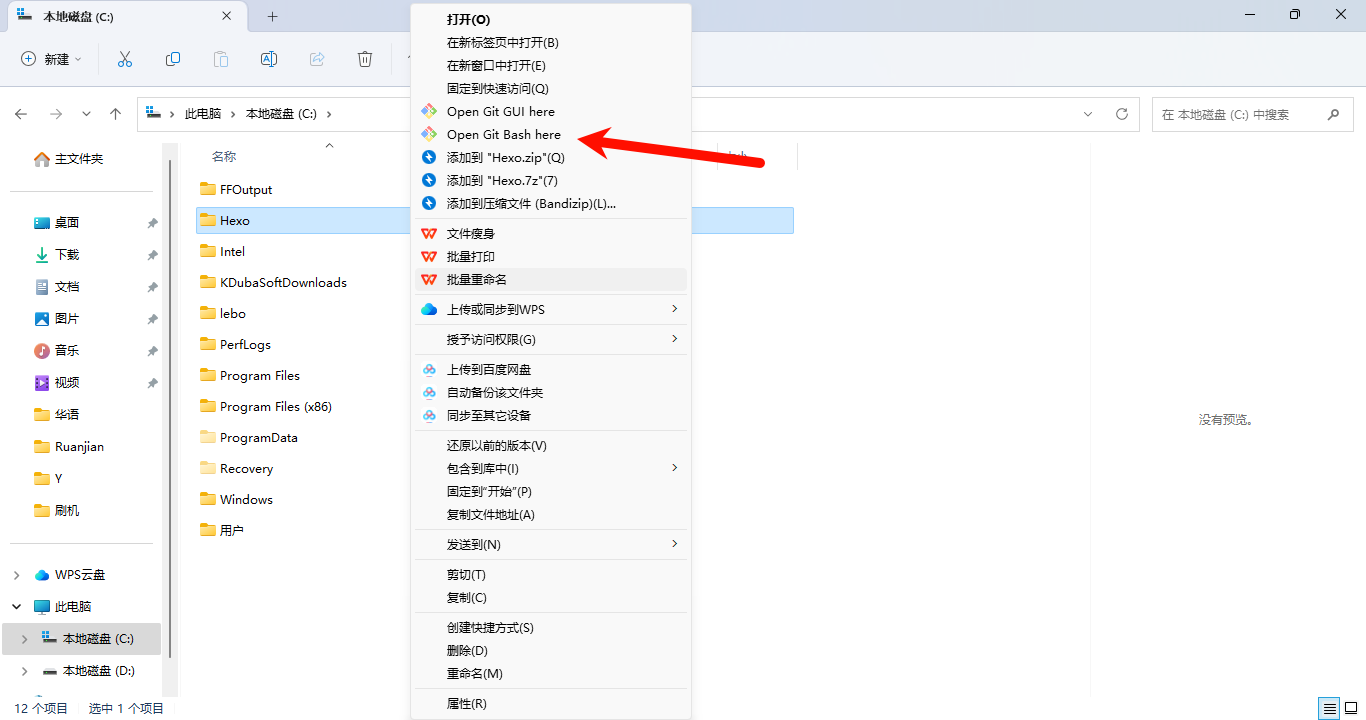
在任意地方创建一个文件夹(路径最好不要带有中文),我这里命名以 Hexo 为例

选择 Open Git Bash here

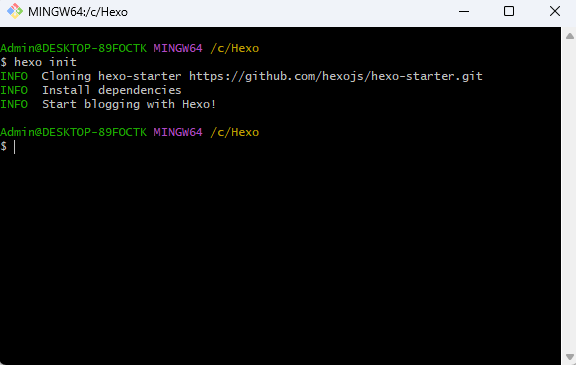
输入 hexo init 初始化 Hexo

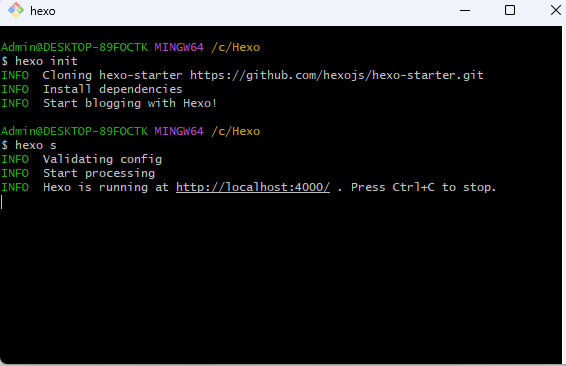
输入 hexo s

Congratulations!恭喜你完成了人生的第一个博客部署 在浏览器中输入 localhost:4000 即可访问默认页面啦!很棒!
四、部署至GitHub Pages
创建 GitHub 仓库
刚才,我们所有进行的步骤都是在本地完成的,也就只能在本地访问。如何零成本的公网访问呢?利用GitHub Pages可以将我们的静态页面托管到上面,也不用耗费大量的时间以及金钱购买服务器。
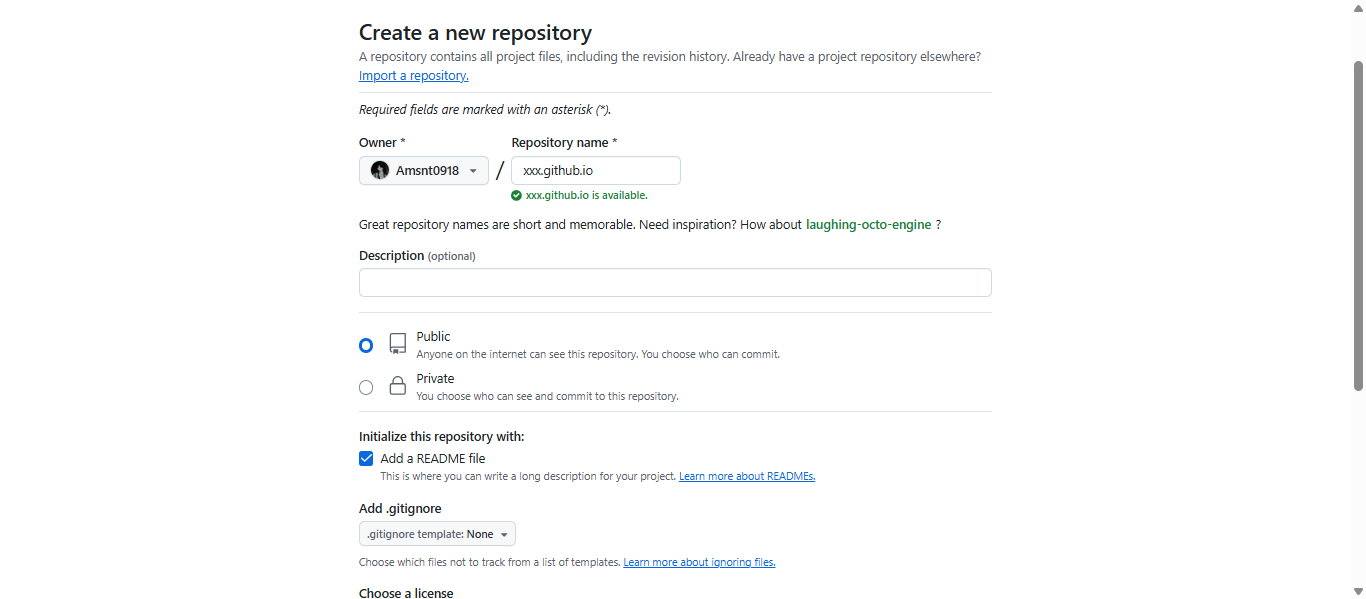
首先我们需要一个 GitHub 账号,登录上之后创建一个新的仓库,仓库的名称必须为 xxx.github.io(xxx是自己账户名字)

勾选上 Add a README file 然后创建仓库
获取SSH密钥
在 Git 的命令行中输入一下命令
git config –global user.name “yourname” #yourname为你的GitHub账户名称
git config –global user.email “youremail” #youremail为你的GitHub账户邮箱
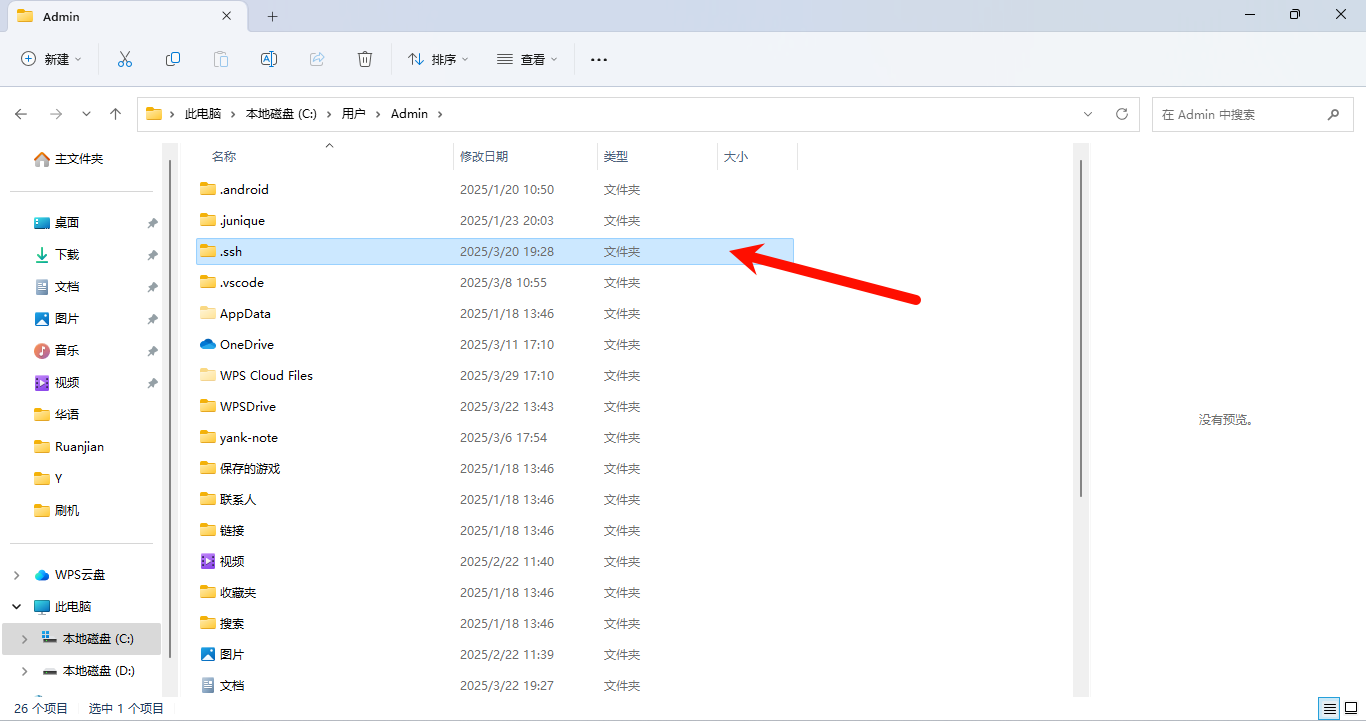
一直回车就可以 接着用 Win+R 输入 C:\Users\你的电脑用户名.ssh

里边的 id_rsa.pub 用记事本打开 Ctrl AC全选复制
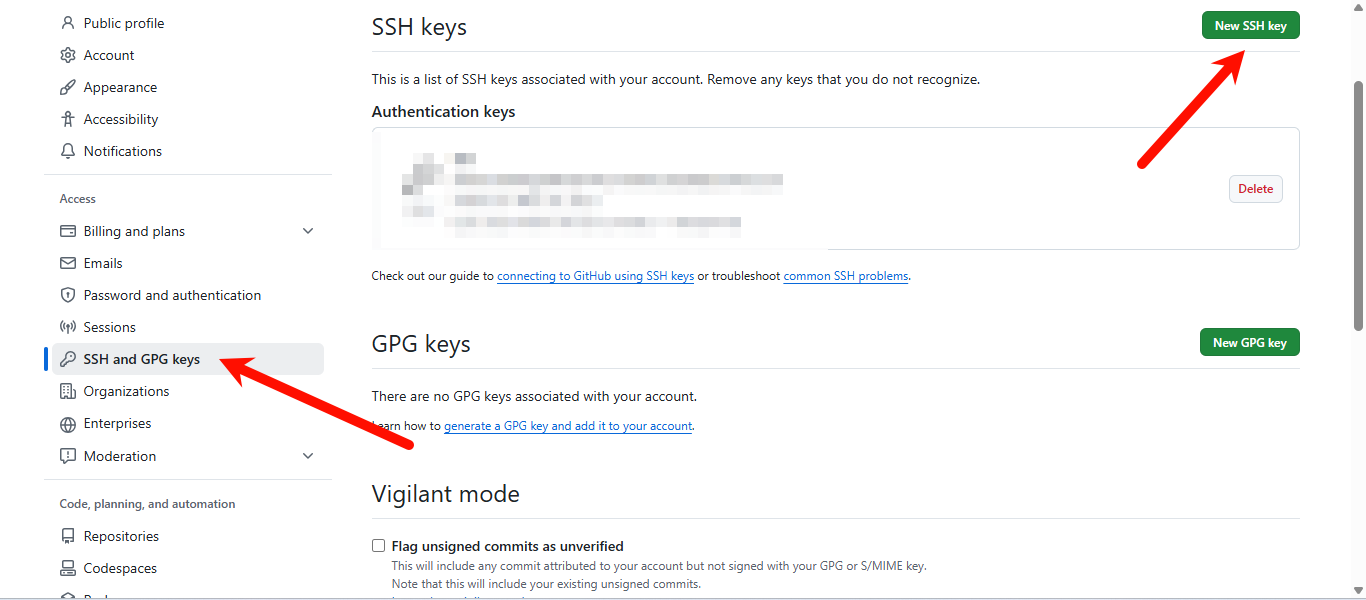
打开GitHub的设置

名称随意,只需要将刚刚复制的密钥粘贴进去即可
链接 GitHub 进行部署

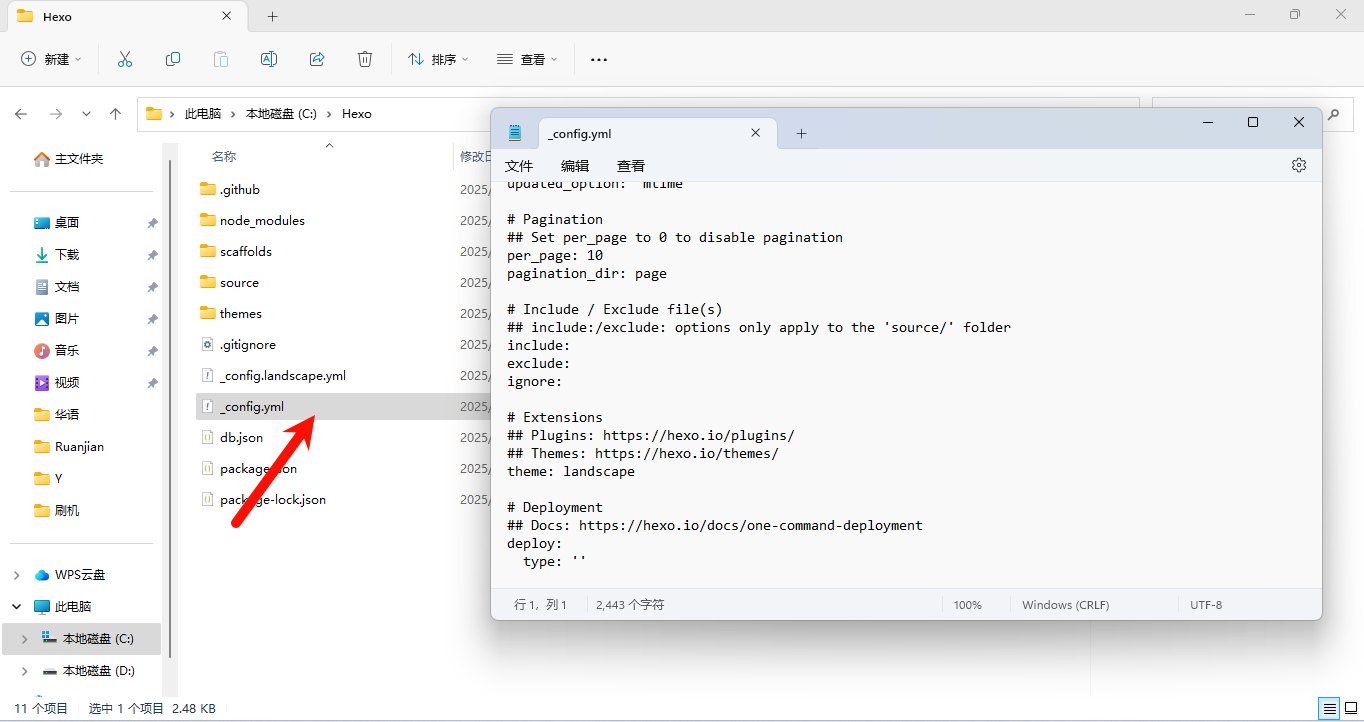
回到 Hexo 的根目录,找到配置文件,用记事本打开。要修改的内容如下:
deploy:
type: git
repo: 获取方式在下文
branch: main
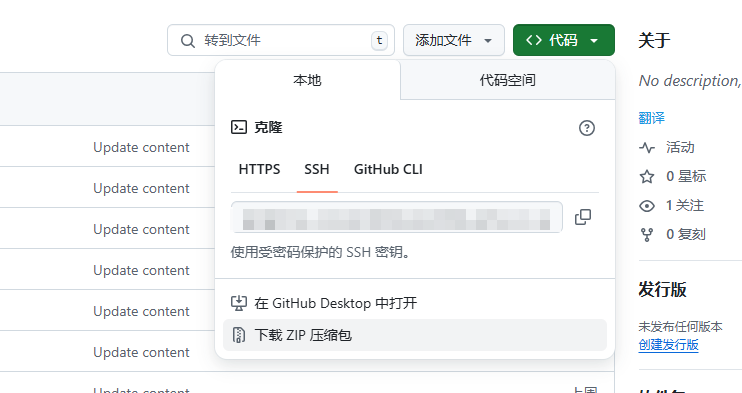
repo需要我们打开刚才创建的仓库:
选择 SSH 并复制到repo更改并保存
在刚刚的 Git 中执行 npm install hexo-deployer-git –save 执行过程中需要输入一个yes即可
依次执行
- hexo c
- hexo g
- hexo d
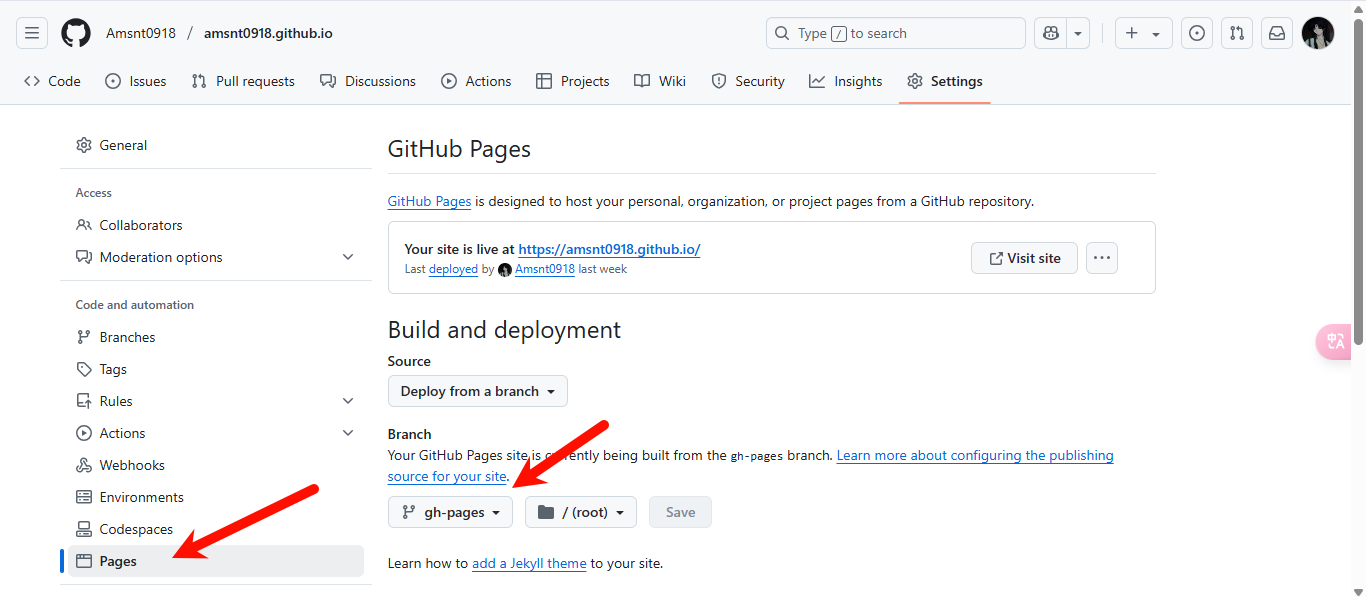
稍等片刻打开 GitHub 仓库的设置 选择 Pages 打开 刚才修改配置时如果填的 main 则这里选 main 如果是 gh-pages 那就选择gh-pages

稍等片刻访问 xxx.github.io 即可
五、写在文末
一个简单的静态页面就完成部署了,下文我会更新如何更换主题以及域名,以及文章如何更新。
部署中有任何问题欢迎交流讨论,也可以将报错代码发给 Deepseek 哦~ 它也能很快的解决大部分问题,毕竟 Hexo 用的人多,互联网上的信息也就会很多。